Turn a hand drawing into an SVG / vector cut file for Cricut with this free software

For Christmas I got a cutting machine, a Cricut Explore Air bundle. If you are not familiar with it, it is a machine that can cut out words and shapes out of paper, cardstock, sticker paper, vinyl, felt, cork and other thin materials.
Cricut has a bunch of ready to cut projects, including free ones, but when I found out that you can make your own designs, upload them to your Cricut and have it cut everything out for you, I heard this sound. Did you hear it? It was the sound of my exact-o knife retiring.
As soon as I unwrapped my machine and hooked it up, I was looking for a way to make my own shapes, turn them into vector and upload and cut them out.
I looked around for a free illustrator type of program and found InkScape. I have worked with it a little bit now and I have to say it will probably work for all my Cricut needs. It does shapes, fonts, traces paths, turns to outline and is editable in the points and lines much like Illustrator. Illustrator probably does some fancy things that this does not do, but if you are just looking for your garden variety FREE vector program, this is really easy to use and it was easy to quickly find tips and tutorials for it as well.
After cutting out some stars and words, I quickly turned to the project I was the most excited about: turning a hand drawing into a vector shape. I made a hand drawing of a branch with leaves and used this for my first project.
I couldn't find a tutorial for how to do this, although I did see several people asking in forums. They were frequently recommended to trace their hand drawing with the Bezier tool, but who has time for that? Not me. So I read a bunch of tutorials, did lots of trial and error and pieced it together myself.
To follow along, you can download InkScape. They have a version for Mac over there as well.
Tutorial for turning a hand drawing into a vector shape using bitmap trace
First, I am just giving you the short version. Because I am nice like that. Below, I am explaining it in more detail and with pictures.
- Make hand drawing, outlining a shape you want to cut.
- Trace it neatly with a black Sharpie onto drawing paper.
- Scan drawing and open it in InkScape (File/open).
- Click on Path/Trace Bitmap - change Colors to 2 and check Remove background, Ok.
- Move the vector image with the Select tool a bit out of the way and delete the scanned image.
- Click the vector image with the Nodes edit tool.
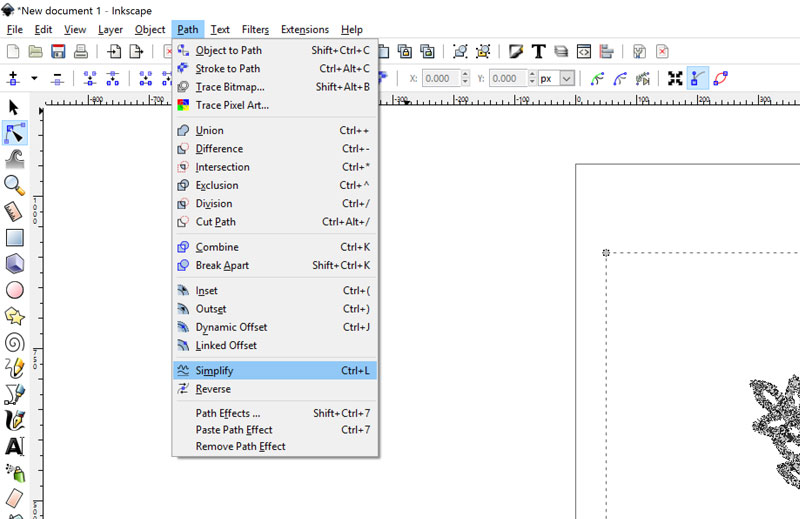
- Click Path/Simplify.
- Click Path/Break Apart. (only if your shape does not have any interior closed paths - ie. 'holes')
- With the Select tool, click the middle of the vector image (where the fill just appeared). Click delete.
- Now you have an outline of a filled shape of your line drawing.
- Make any edits to your shape with the Nodes edit tool.
- Save it as an .svg.
Your file is now ready to be imported into the Cricut Design space for cutting.
Here is the slightly longer version with pictures to illustrate
Make a hand drawing, outlining a shape you want to cut out. Be mindful not to have elements that are too thin, or the shape will be too fragile. Don't ask me how I know this.
Trace it neatly with a black ultra fine point Sharpie onto drawing paper. Drawing paper is slightly thicker than print paper and the ink does not smear as much on it. I stuck my image to a window with tape and taped the drawing paper on top of that, using the window as a light box.

Scan your drawing and open it in InkScape (File/open). If you don't have a scanner, a photo of the drawing could probably work too. Save the image and then open it in InkScape. Click ok to the first screen that comes up - seen below.

Below is what my scanned shape looked like once it was imported into InkScape. You can tell that it is a bit fuzzy as you would expect from a bitmap image, but other than that it looks ok. The black lines are all connected - no open paths - which is what you want.

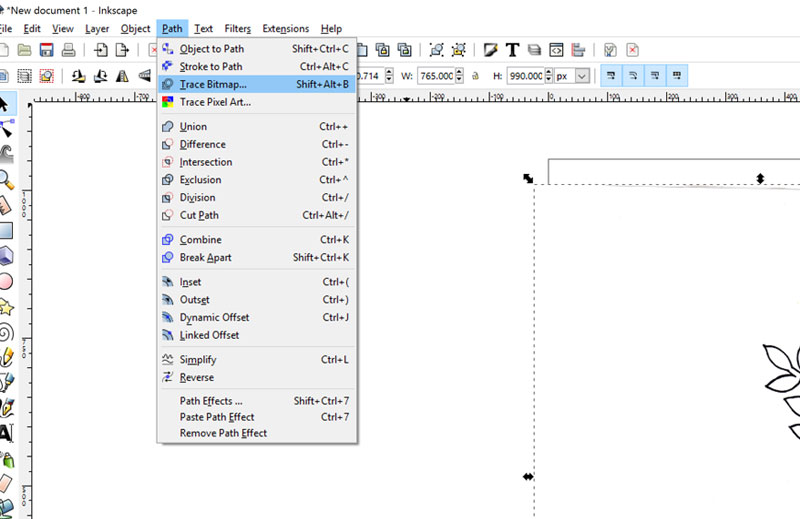
Next you trace the image. Or actually - this is the quick version, so you let the program do it for you while you sit back and relax. Click on Path/Trace Bitmap highlighted in blue below:

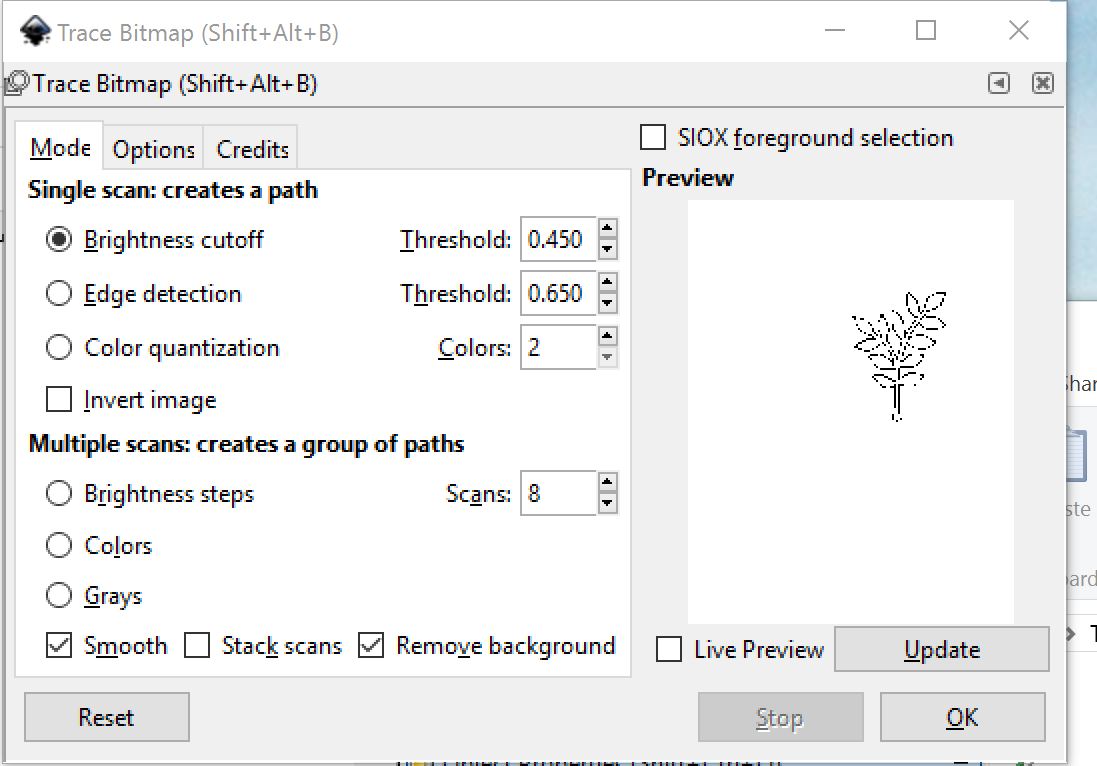
In the Trace Bit map settings - change Colors to 2 and check Remove background, click ok. I didn't mess with any of the other settings. Well I did, but did not notice any improvements from it.

I found that it did not always delete all of my background, but it was white so it didn't matter.
After you click ok, you can't really tell, but now the vector trace is sitting exactly on top of the scanned image.
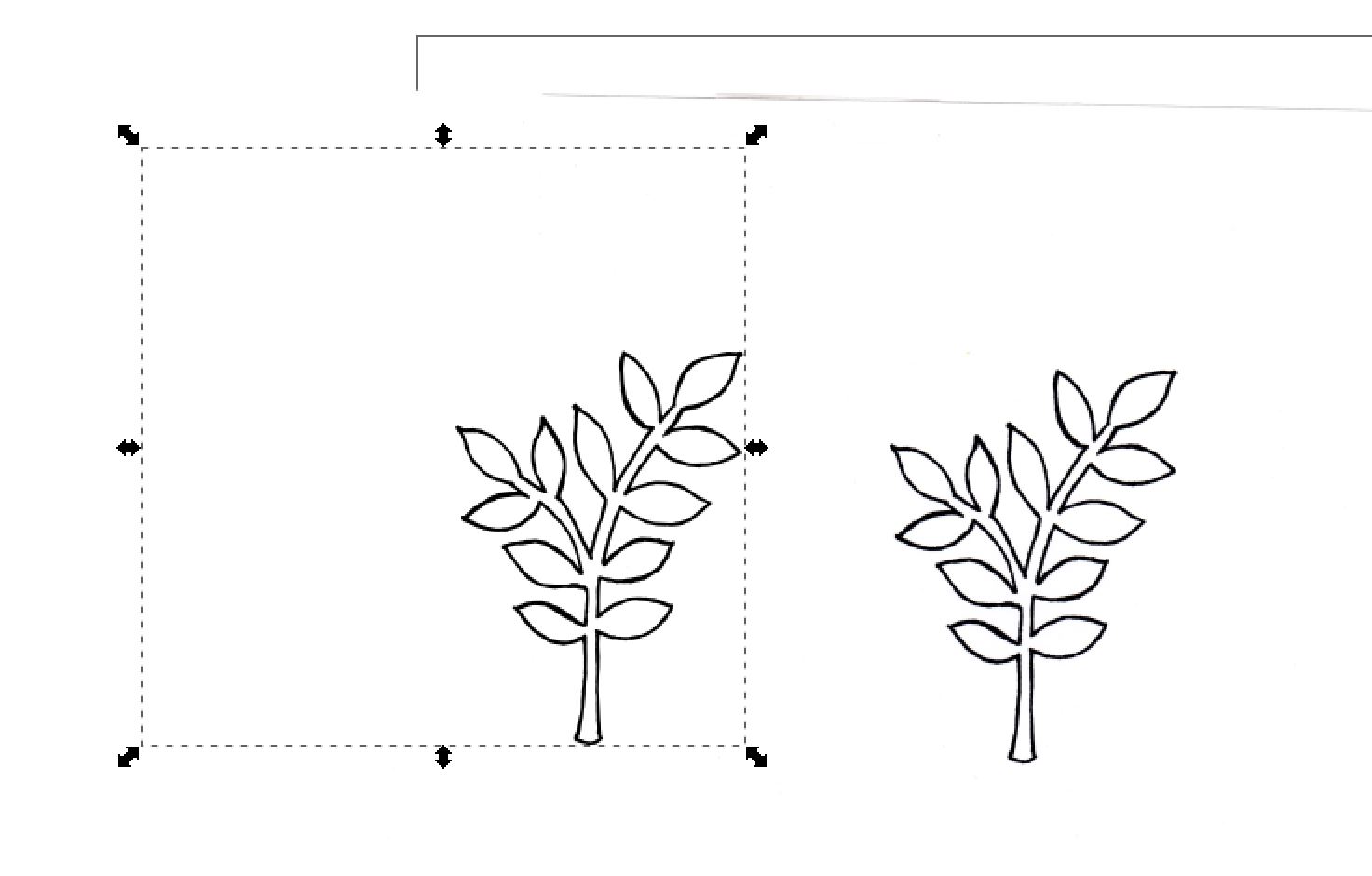
Move the vector image with the Select tool a bit out of the way and then click and delete the scanned image.

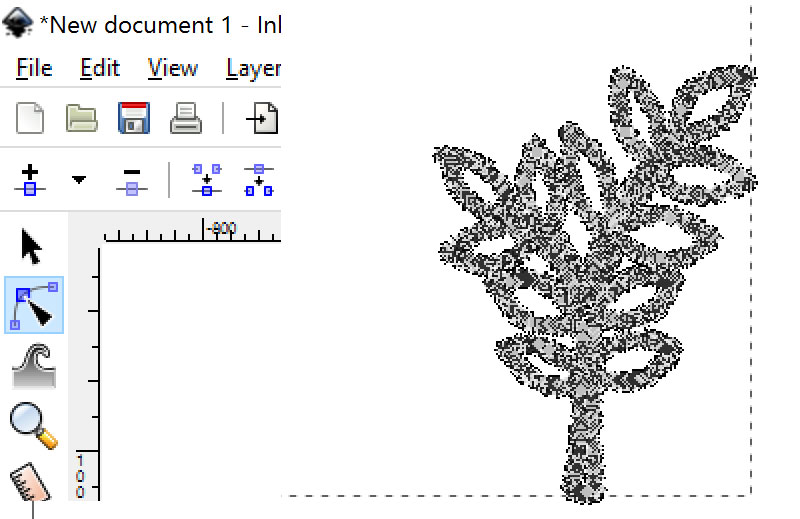
Next, switch to the Nodes edit tool - seen marked in blue below. Click the vector image with the tool and you will see a bunch of squares. It almost looks like the branch sprouted, but not to worry. Move on to the next step.

Click Path/Simplify - seen below marked in blue.

This should significantly bring down the number of points on your vector shape. You can see below how much simpler mine got after this step.

Now we have the drawing imported as a filled outline (not a stroke), so we need to do a few more steps so that there will only be one cut line around the entire object.
The next part only works if your trace does not have any interior closed paths - ie. 'holes'.
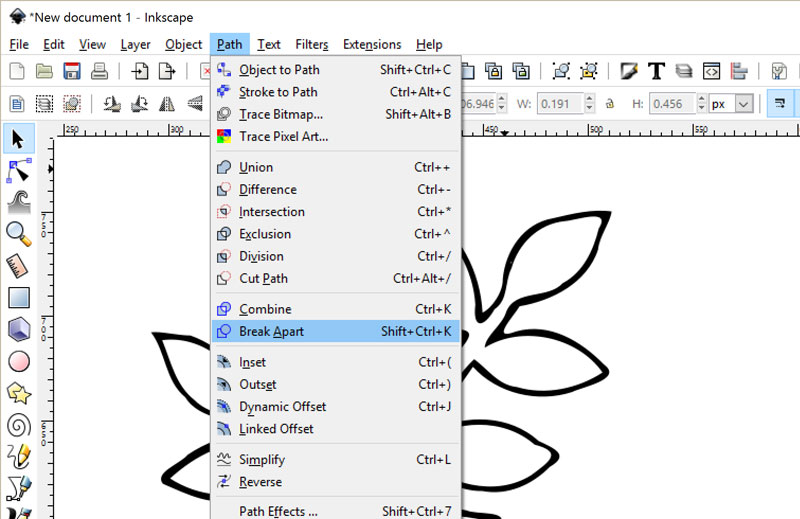
With the shape still selected, click Path/Break Apart seen below in highlighted blue.

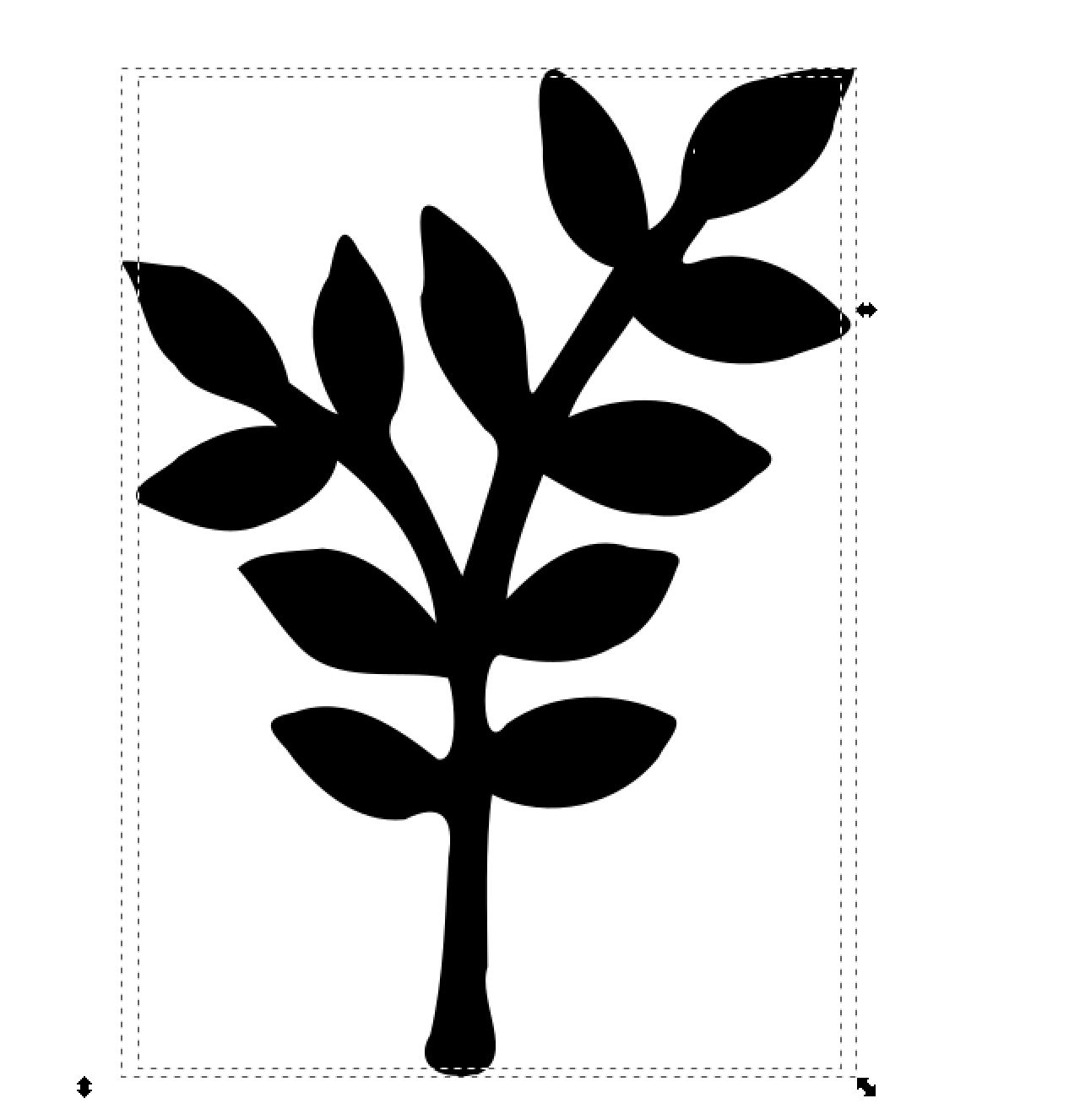
The marching ants will show you a square around the outer line of the fill and the inner line of the fill and then show the inside of the shape black. It looks like this:

With the Select tool, click in the middle of the vector image (where the fill just appeared). Click delete.
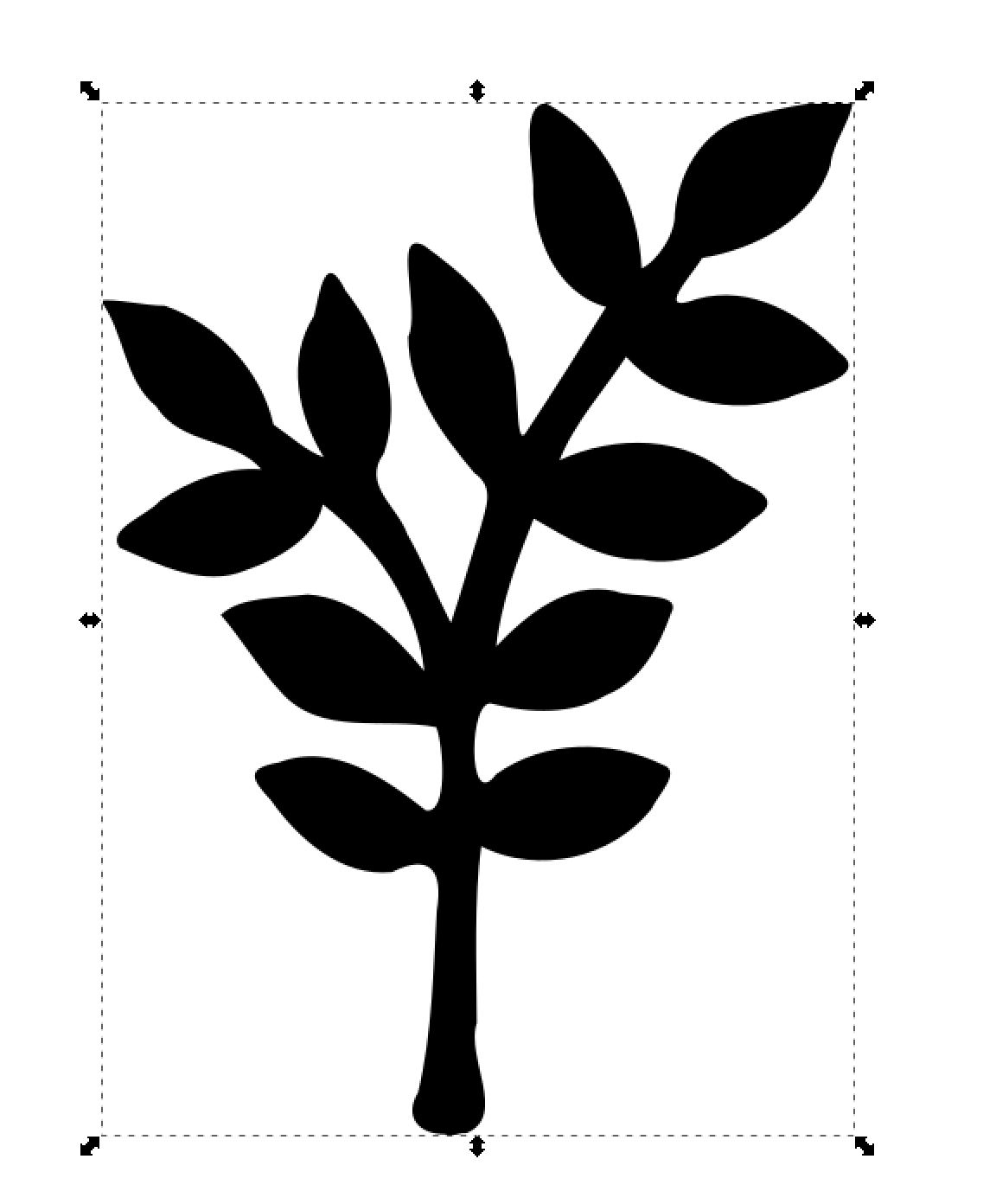
Now you should only see marching ants around the very outside of the shape. What happened was that the inner border of the fill was deleted, letting the black fill fill up the entire shape and make it one solid piece. You now have an outline of a filled shape of your line drawing.

Make any edits to your shape with the Nodes edit tool to clean up your shape. Then, save it as an .svg file.
Now you are ready to upload it into your Cricut Design Space and cut out the shape.
Here I cut out my little branch in three different sizes. I am working on an upcoming project with this design where you will be able to download my .svg file. I will link here when it becomes available. Until then, why not make your own shapes?

Some blog posts contain affiliate links to products I use. More information
This article: Turn a hand drawing into an SVG / vector cut file for Cricut with this free software first appeared on http://ahomeforcrafts.com.
Share






